一点一点去靠近梦想,不抱侥幸的奢望,用踏实浇灌,用努力证明,你可以!
简介
Hexo 是一个快速、简洁且高效的静态站点生成框架,它基于 Node.js 。 它有以下特点:
超快速度
Node.js 所带来的超快生成速度,让上百个页面在几秒内瞬间完成渲染。支持Markdown
Hexo 支持 GitHub Flavored Markdown 的所有功能,甚至可以整合 Octopress 的大多数插件。一键部署
只需一条指令即可部署到Github Pages,或其他网站丰富的插件
Hexo 拥有强大的插件系统,安装插件可以让 Hexo 支持 Jade, CoffeeScript。
通过 Hexo 你可以轻松地使用 Markdown 编写文章,除了 Markdown 本身的语法之外,还可以使用 Hexo 提供的 标签插件 来快速的插入特定形式的内容。
基于 Hexo 这个优秀的博客框架,很多优秀的开发者奉献出了它们基于 Hexo 开发的主题。
NexT 因其 精于心,简于形 的风格,一直被广大用户所喜爱。
安装
安装 Hexo 只需几分钟时间,若你在安装过程中遇到问题或无法找到解决方式,请提交问题,我会尽力解决你的问题。
安装前提
安装 Hexo 相当简单。然而在安装前,您必须检查电脑中是否已安装下列应用程序:
如果您的电脑中已经安装上述必备程序,那么恭喜你!接下来只需要使用 npm 即可完成 Hexo 的安装。1
$ npm install -g hexo-cli
如果你的电脑中尚未安装所需要的程序,请根据以下安装指示完成安装。
安装 Git
- Windows:下载安装 git 。 Download Now
- Mac:使用 Homebrew,MacPorts 或下载 安装程序 安装
- Linux(Ubuntu,Debian):
sudo apt-get install git-core - Linux(Fedora,Red Hat,CentOS):
sudo yum install git-core
安装 Node.js
安装 Node.js 的最佳方式是使用 nvm。(nvm:Node Version Manager)
windows 下使用 nvm 请看这里: nvm-windows ,首先需要下载安装 nvm 。 Download Now
windows下安装完nvm以后,我们可以打开命令行中执行命令1
2$ nvm
$ nvm install latest
执行完以后,重启命令行,执行命令 node -v ,如果出现版本号,那么 Node.js 就安装成功了。
如果没有安装成功,那可能就是墙的原因。建议下载 Node.js 直接安装。 Download Now
安装 Hexo
有了 Node.js ,我们可以使用 npm 安装 Hexo。1
$ npm install -g hexo-cli
安装 Hexo 完成后,我们首先需要为我们的项目创建一个指定文件夹(例如我在 D 盘目录下创建了一个文件夹 blog 。D:\blog ),在指定文件夹中执行下列命令, Hexo 将会在指定文件夹中新建所需要的文件。1
$ hexo init
等待安装,安装完成后,指定文件夹 的目录如下:1
2
3
4
5
6
7
8.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└──
我们继续执行命令1
2$ hexo g
$ hexo s --debug
Hexo 将 source 文件夹中除 posts 文件夹之外,开头命名为 (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件夹会被拷贝过去。
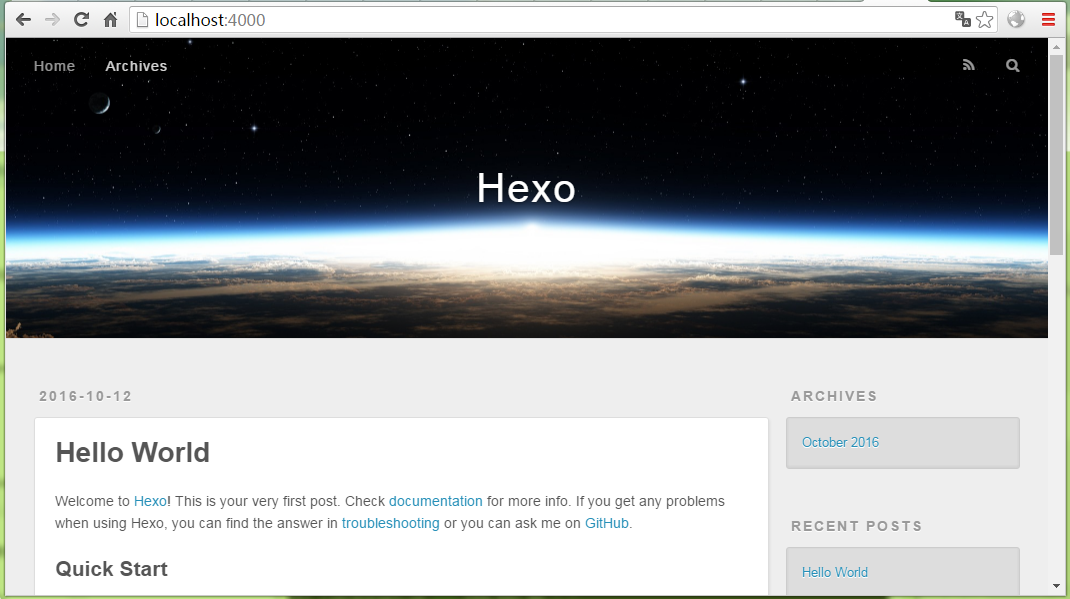
这个时候,我们在浏览器中访问 http://localhost:4000/ ,就可以看到基于 Hexo 的默认主题的原型:
安装 NexT 主题
下载 NexT 主题
依旧是在当前目录下,使用 Git 来 checkout 代码:1
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
提示:原作者 iissnan 已经停止更新 hexo-theme-next;所以,如果你想使用 5.x 之前的版本可以使用上面的链接下载 NexT 主题;如果你想体验 6.x 之后的新版本,请使用下面的链接。
1 | $ git clone https://github.com/theme-next/hexo-theme-next themes/next |
等待下载完成。
在 Hexo 中有两份主要的配置文件,其名称都是 _config.yml 。其中,一份位于站点根目录下,主要包含 Hexo 本身的配置;另一份位于主题目录下,这份配置由主题作者提供,主要用于配置主题相关的选项。
我们约定,将前者称为 站点配置文件,后者称为 主题配置文件
启用 NexT 主题
打开 站点配置文件 ,找到 theme 字段,并将其值更改为 next 。
到此, NexT 主题安装完成。下一步我们将验证主题是否正确启用。在切换主题之后、验证之前,我们最好使用 hexo clean 来清除 Hexo 的缓存。
验证主题
首先启动 Hexo 本地站点,并开启调试模式(即加上 --debug),整个命令是 hexo s --debug。在服务启动的过程,注意观察命令行输出是否有任何异常信息。当命令行输出中提示:
1 | INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop. |
此时即可使用浏览器访问 http://localhost:4000/ ,检查站点是否正确运行。
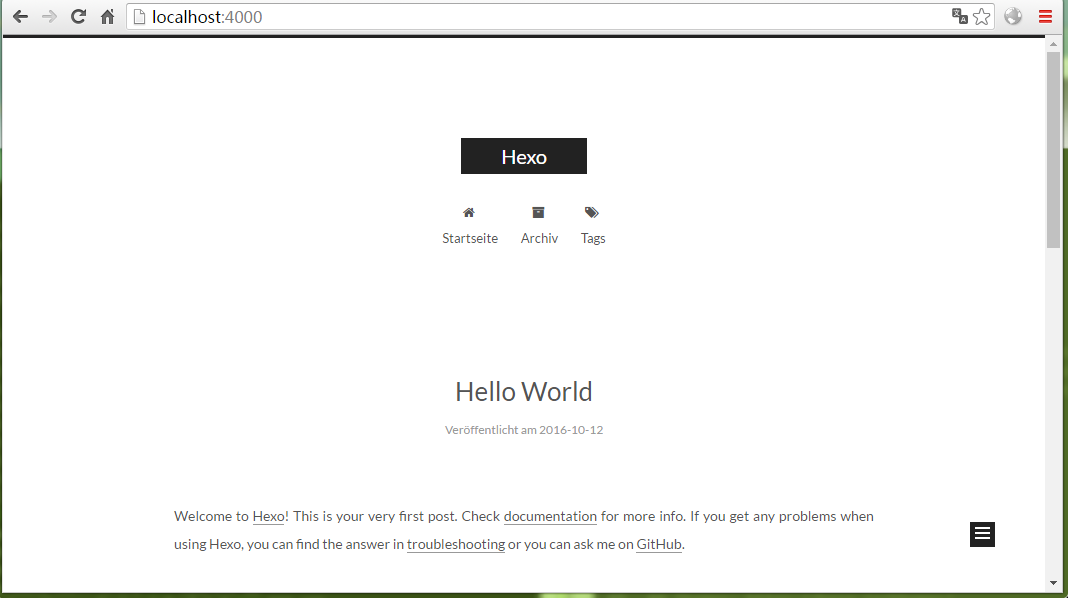
当你看到站点的外观与下图所示类似时即说明你已成功安装 NexT 主题。这是 NexT 默认的 Scheme —— Muse

现在,我们已经成功安装并启用了 NexT 主题。
关于更多基本操作和基础知识,请查阅 Hexo 与 NexT 官方文档.
总结
本地调试步骤
三部曲:1
2
3$ hexo clean
$ hexo g
$ hexo s --debug
这种带 debug 的运行,如果出现错误,可以在命令行中看到错误提示信息。
部署步骤
三部曲:1
2
3$ hexo clean
$ hexo g
$ hexo d
当然在部署之前,需要先配置好配置文件中的 deploy。
常用命令
1 | $ hexo new "postName" #新建文章 |
简写命令
1 | $ hexo new == hexo n |
常见问题1
在 hexo 的配置和设置文件中,在冒号后面没留空格会导致出问题:
错误的设置:1
2
3author:Neveryu
email:react.dong.yu@gmail.com
language:zh-CN
正确的设置:1
2
3author: Neveryu
email: react.dong.yu@gmail.com
language: zh-CN
常见问题2
关于 Git 提交中用户名和 Email 的设置1
2git config --global user.name "Your name"
git config --global user.email "Your email"
常见问题3
Hexo 中的图标使用的是 Font Awesome ,所以,我们的博客已经自带了 Font Awesome 中的所有图标,基本可以满足我们的所有需求,我们可以去 Font Awesome 中查找我们想要使用的图标。
<i class="fa fa-github"></i>
<i class="fa fa-github fa-lg"></i>
<i class="fa fa-github fa-2x"></i>
最后要说的是:
博客源码 , 欢迎 star

